Example
To illustrate EMF-REST we will use as simple example a Family model (with the typical classes: Parent, Son, Daughter,...) together with the most famous family ever: the Simpsons! as family instantiation to play with.
The Family model
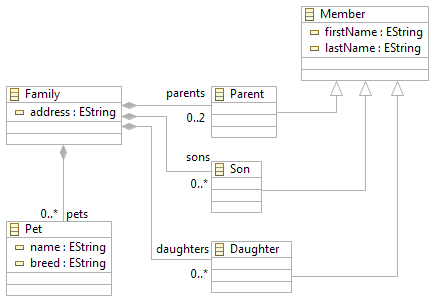
Let's first take a look at our Family Model (you can download it here)

As you can see, the
Family
concept has only one attribute (i.e.,
address
) to represent the address of the family and references for the
members (i.e.,
Member
concept), including parents, sons and daughters; and pets (i.e.,
Pet
concept) of the family.
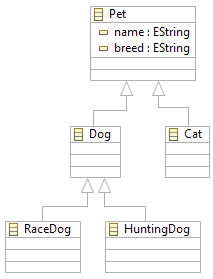
To play a bit with hierarchies, we allow for different types of
pets, which include
Dog
s and/or
Cat
s. Furthermore, a dog can also be a
RaceDog
or a
HuntingDog
. The following figure shows these concepts.

Using the previous model as input, EMF-REST is able to generate the REST API for creating new families and querying family members, their names, their pets,... .
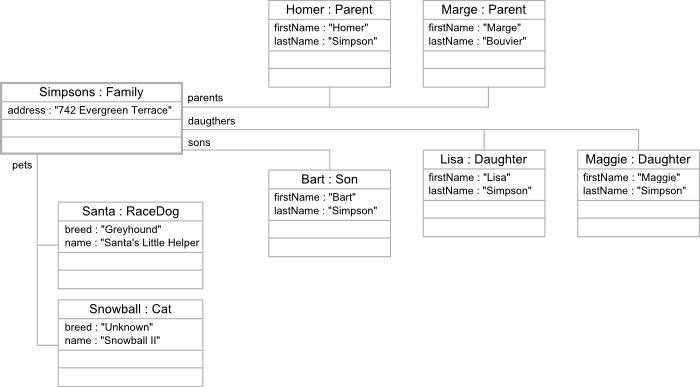
The Simpsons family
In the rest of the example we are going to assume that you have already created a first Family (either through a sequence of PUT calls to the Family RESTful API or by uploading directly this predefined Simpsons file). The following figure shows our view of the Simpsons family

Navigating the Simpsons Family with our REST API
The generated REST API provides a set of services you can use to get all the info you want about the Simpsons. The way to write the calls to those services mimics the structure of the Family model.
See some examples:
GET http://<server>/<project>/app/Family/Simpsons
Which will return us the following JSON with the root information of the Simpsons family:
{
"family":{
"address":"742 Evergreen Terrace",
"daughters":{
"daughter":[
{
"firstName":"Lisa",
"lastName":"Simpson",
"family":{
"address":"742 Evergreen Terrace"
}
},
{
"firstName":"Maggie",
"lastName":"Simpson",
"family":{
"address":"742 Evergreen Terrace"
}
}
]
},
"parents":{
"parent":[
{
"firstName":"Homer",
"lastName":"Simpson",
"family":{
"address":"742 Evergreen Terrace"
}
},
{
"firstName":"Marge",
"lastName":"Bouvier",
"family":{
"address":"742 Evergreen Terrace"
}
}
]
},
"pets":{
"race dog":{
"breed":"Greyhound",
"name":"Santa's Little Helper"
},
"cat":{
"breed":"Unknown",
"name":"Snowball II"
}
},
"sons":{
"son":{
"firstName":"Bart",
"lastName":"Simpson",
"family":{
"address":"742 Evergreen Terrace"
}
}
}
}
}
We can query for the daughters of the Simpsons family by using this call:
http://<server>/<project>/app/Family/Simpsons/daughters
Which will return:
{
"list":{
"daughter":[
{
"firstName":"Lisa",
"lastName":"Simpson",
"family":{
"address":"742 Evergreen Terrace",
"daughters":{
"daughter":[
{
"firstName":"Lisa",
"lastName":"Simpson"
},
{
"firstName":"Maggie",
"lastName":"Simpson",
"family":{
"address":"742 Evergreen Terrace"
}
}
]
},
"parents":{
"parent":[
{
"firstName":"Homer",
"lastName":"Simpson",
"family":{
"address":"742 Evergreen Terrace"
}
},
{
"firstName":"Marge",
"lastName":"Bouvier",
"family":{
"address":"742 Evergreen Terrace"
}
}
]
},
"pets":{
"race dog":{
"breed":"Greyhound",
"name":"Santa's Little Helper"
},
"cat":{
"breed":"Unknown",
"name":"Snowball II"
}
},
"sons":{
"son":{
"firstName":"Bart",
"lastName":"Simpson",
"family":{
"address":"742 Evergreen Terrace"
}
}
}
}
},
{
"firstName":"Maggie",
"lastName":"Simpson",
"family":{
"address":"742 Evergreen Terrace",
"daughters":{
"daughter":[
{
"firstName":"Lisa",
"lastName":"Simpson",
"family":{
"address":"742 Evergreen Terrace"
}
},
{
"firstName":"Maggie",
"lastName":"Simpson"
}
]
},
"parents":{
"parent":[
{
"firstName":"Homer",
"lastName":"Simpson",
"family":{
"address":"742 Evergreen Terrace"
}
},
{
"firstName":"Marge",
"lastName":"Bouvier",
"family":{
"address":"742 Evergreen Terrace"
}
}
]
},
"pets":{
"race dog":{
"breed":"Greyhound",
"name":"Santa's Little Helper"
},
"cat":{
"breed":"Unknown",
"name":"Snowball II"
}
},
"sons":{
"son":{
"firstName":"Bart",
"lastName":"Simpson",
"family":{
"address":"742 Evergreen Terrace"
}
}
}
}
}
]
}
}
If we want to get only
Lisa
we can do:
http://<server>/<project>/app/Family/Simpsons/daughters/Lisa
Which will return:
{
"daughter":{
"firstName":"Lisa",
"lastName":"Simpson",
"family":{
"address":"742 Evergreen Terrace",
"daughters":{
"daughter":[
{
"firstName":"Lisa",
"lastName":"Simpson"
},
{
"firstName":"Maggie",
"lastName":"Simpson",
"family":{
"address":"742 Evergreen Terrace"
}
}
]
},
"parents":{
"parent":[
{
"firstName":"Homer",
"lastName":"Simpson",
"family":{
"address":"742 Evergreen Terrace"
}
},
{
"firstName":"Marge",
"lastName":"Bouvier",
"family":{
"address":"742 Evergreen Terrace"
}
}
]
},
"pets":{
"race dog":{
"breed":"Greyhound",
"name":"Santa's Little Helper"
},
"cat":{
"breed":"Unknown",
"name":"Snowball II"
}
},
"sons":{
"son":{
"firstName":"Bart",
"lastName":"Simpson",
"family":{
"address":"742 Evergreen Terrace"
}
}
}
}
}
}
You can find more details about the REST API in the Documentation.
The JavaScript API
REST-EMF also generates a JavaScript library including a set of functions helping you to interact with the REST API. For instance, to get the previous JSON we can do:
var family = new Family('http://<server>/<project-name>/app', 'Simpsons');
var myCallBack = function(data) {
// Do whatever you need with the data
};
var myFailCallback = function(problem) {
// Deal with the error
};
RestApi.callGet(family, myCallBack, 1, myFailCallback);
You can find more details about the JavaScript API in the Documentation.